The Internet is super complicated with millions of different devices and systems that communicate in many different ways. Webhooks and APIs are needed to standardize this communication between these different systems or applications. For that very reason, it is essential to know what they are and how they differ from each other.
Developers have discovered a technique to convey lightweight data that makes the work of marketing and product people easier as third-party connections become more diverse. It's all because of webhooks, a simple new way to communicate data. However, because it resembles APIs, it is frequently misunderstood by programmers. This blog will explain what webhooks are and how they vary from standard APIs.
What is an API?
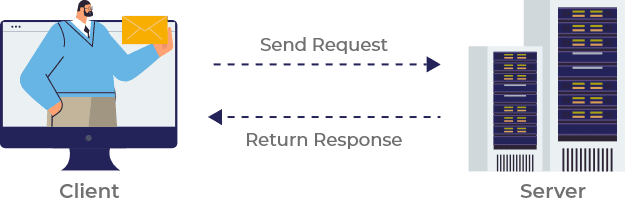
From desktops to smart devices, we are all accustomed to instant connectivity that puts the world at our fingertips. But how do different devices and applications connect? A web service that allows your application to connect with a database is called an API (application programming interface). An Application Programming Interface or API is the messenger that takes requests and tells a system what you want to do and then returns the response to you. A request and a response are the two most common components of an API. The API then returns this answer to the client or caller.

For instance, imagine you are at a restaurant with a menu of choices. What you order is prepared in the kitchen. What's missing is the critical link to communicate your order to the kitchen and deliver your ordered food back to your table. That's where the waiter or API comes in. The waiter is the person who takes your request or order and passes it on to the kitchen. After informing the cooks what to do, the waiter delivers the food, in the form of a response, back to you.
So, the API makes interaction possible between devices and applications like social networking apps, eCommerce sites, or SAAS products. In a nutshell, an API is that waiter running back and forth between application databases and devices to deliver data and create the connectivity that puts the world at our fingertips.
Likewise, an Email API service provides applications with access to various functions like email metrics, storage of email addresses, generating and sending transactional emails, manipulating templates, etc. that are available within the email platform. The Simple Mail Transport Protocol or SMTP is the support mostly used by many applications for sending basic emails. However, to gain access to additional emailing capabilities that legacy protocols do not offer, developers can think of leveraging an email platform’s API to build smart integrations.
What are Webhooks?
Understanding the concepts behind Webhooks will open up a new and powerful world of possibilities for your projects and applications. In simple terms, a Webhook is sending data from one application to another place but in this case, it's a URL.
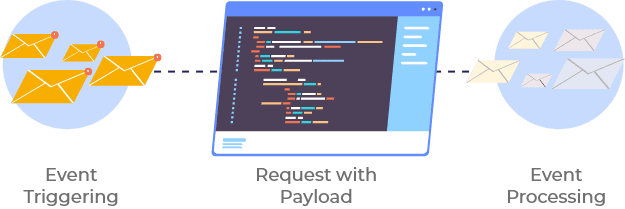
There are infinite opportunities available for you to connect applications that you know to create new experiences for both you and your users. Let us explore a concept often present in application development, called events. An event is a defined action or occurrence. Now, these events are typically exposed to software developers, so that they can write code that runs specifically when one of these actions or occurrences happens.

Think about a button on a webpage. The button, when clicked by a user, will trigger an event. You can optionally write some code that will run and only run when that particular event occurs; this is called event-driven programming. You do this by adding or registering what is known as an event listener. You write code, also referred to as a handler, used to handle a specific event.

A lifecycle event is similar in concept to a user-generated event. Lifecycle events are typically exposed to us via application libraries or frameworks. Application libraries and frameworks are tools that help develop applications rapidly. For example, libraries allow developers to customize various parts of the application at specific times and in particular contexts. It will enable developers to hook into specific lifecycle events. A front-end application library is often used to construct a web application. One of the main benefits of these e-libraries is the ability to write code for only specific needs.
A great example is a code that can be written once the required component has been loaded on the screen. This load is a lifecycle event. These patterns of event handlers and lifecycle hooks have proven useful in helping developers build extensible applications. The good news is that this powerful abstraction can also span across entirely different applications over the internet by using what is known as a Webhook.
Webhook vs API-The Difference?
Something very common in the application development space as well as in the data integration space for organizations looking to externalize the different parts of their systems are either using APIs or using webhooks. APIs are more common, unlike webhooks. Now, in a typical application, you usually have a front-end and a back-end in function to pull any particular information.
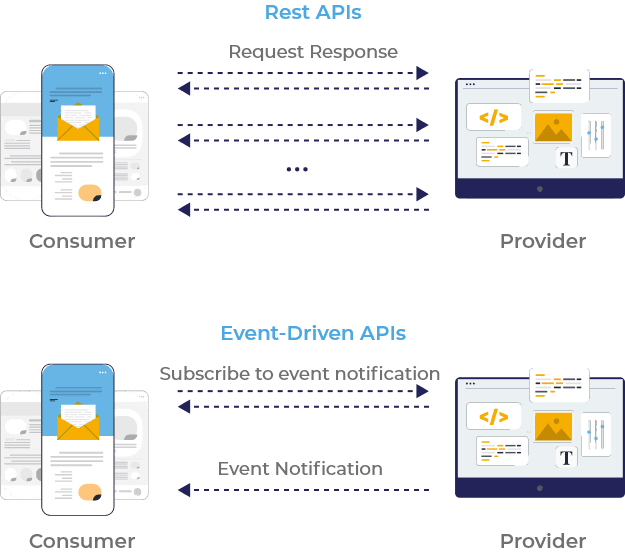
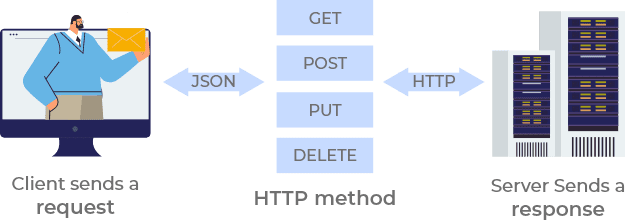
Now imagine a scenario between the front-end and a resource in the back-end. If a user using a browser is trying to access this resource, then typically, the interaction with that user made through a communication channel is facilitated by APIs. These APIs have been also commonly known as restful APIs. Restful APIs have a couple of functions where you can either do a POST, GET, PUT, or DELETE. So as a user, you might come in asking to get stocks, say for Apple or Tesla, and that would be a 'GET’ method, where you do an HTTPS request and specify the function: GET. So, it's going to find the record for Apple, get it, and send it back to you. This is where an API is involved.

A webhook is very similar to an API, but the emphasis of the Webhook would be to POST. Suppose within an API we have the functions of PUT, POST, and DELETE. A Webhook would be a subset of this, where it would just focus on the POST side of things. A Webhook is a subset of API functionalities where the only thing it does for you is post a message. The big difference between an API and a Webhook comes into play when the user typically decides where to use a Webhook. Webhooks are most commonly used when a real-time notice or action is required for certain events, such as slack notifications, continuous integration services, and other integrations. Webhooks may be used to communicate data between systems, system components, or microservices—anything that can be connected over HTTP.
Different conditions necessitate different data collection strategies. That is why most apps use both APIs and Webhooks to build a seamless communication system that retrieves and delivers the relevant information at the right time. Create custom notifications for your users using SendCleans' API and Webhooks. Contact Us.